Vue Cordova Integration
1) Install Cordova Globally
npm install -g cordova@latest
2)Install Laragon or xampp, go to the www folder and with your IDE command line interface, type:
cordova create youProjectFolderName com.yourproject YourProjectName
3)Navigate to your project and type in your cordova folder this command:
cordova platform add android
4)Install your required plugins(example):
cordova plugin add cordova-plugin-battery-status cordova plugin add cordova-plugin-camera cordova plugin add cordova-plugin-media-capture cordova plugin add cordova-plugin-device cordova plugin add cordova-plugin-dialogs cordova plugin add cordova-plugin-geolocation cordova plugin add cordova-plugin-globalization cordova plugin add cordova-plugin-inappbrowser cordova plugin add cordova-plugin-network-information cordova plugin add cordova-plugin-console cordova plugin add cordova-plugin-device-orientation cordova plugin add cordova-plugin-network-information cordova plugin add cordova-plugin-media cordova plugin add cordova.plugins.diagnostic cordova plugin add cordova-sqlite-storage cordova plugin add cordova-plugin-file-transfer cordova plugin add cordova-plugin-file cordova plugin add cordova-plugin-request-location-accuracy cordova plugin add cordova-plugin-whitelist
5)Install Vue cli3 globally with:
npm install -g @vue/cli
6)When vue is installed, start the vue CLI3 interface with this command:
vue ui
You should see this order of setup in your IDE folder
vue cordova
Remember the order, you first created your cordova project and inside the project, you created your vue project(called vuecli in my project).
7)A very important part now……the asset paths and application build path.
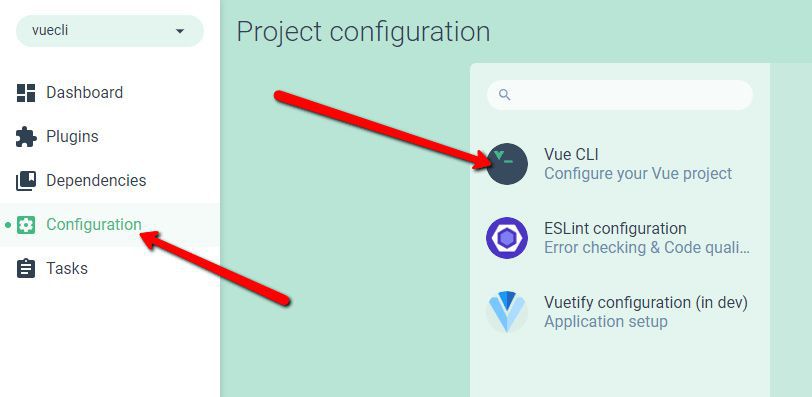
Open your vue ui(command vue ui), go to configuration and Vue CLI:
In your configuration panel add these paths:
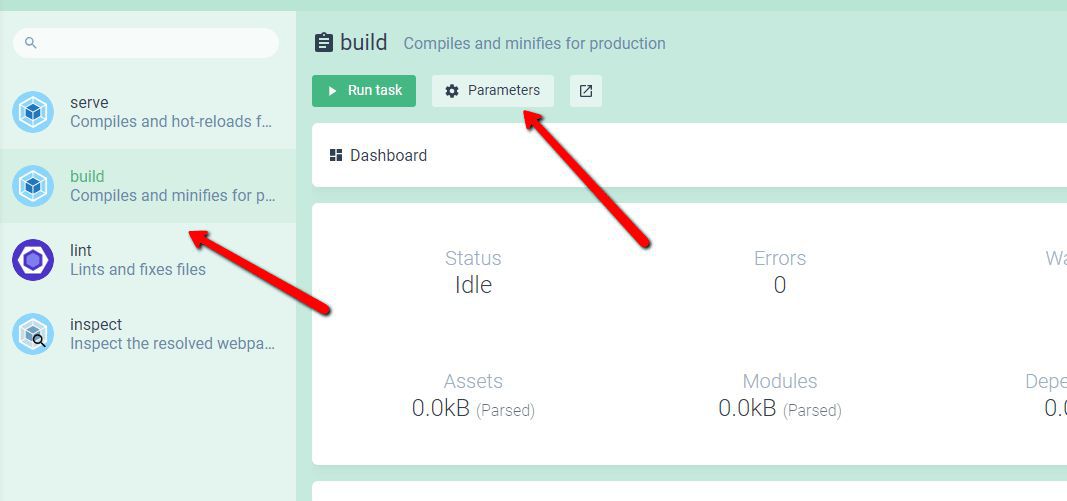
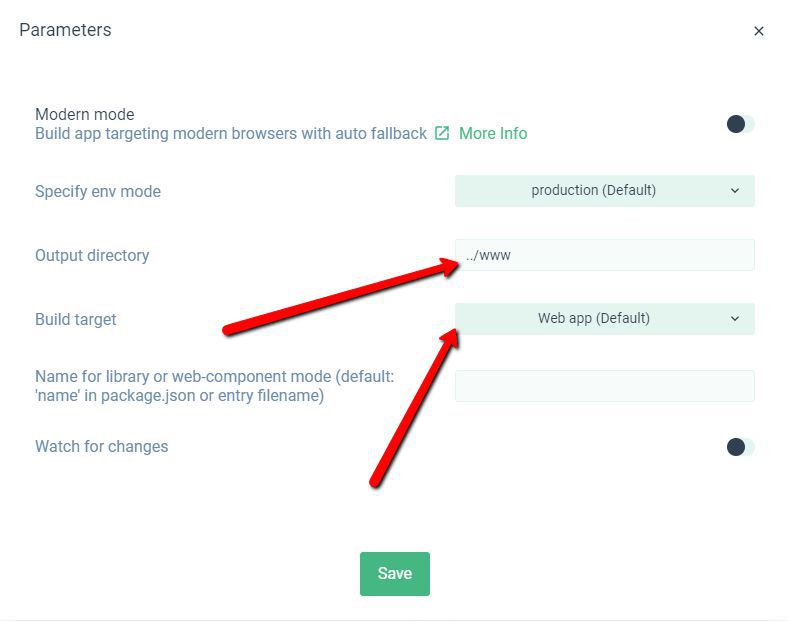
Make sure you also fix the build paths:
Parameters
All you have to do is build your VUE app and then generate a build. When the build will be processed, it will download itself in the www folder in your cordova area.
Simply connect your mobile phone to the PC via USB cable and type this command:
cordova run android
Cordova will then generate the APK and upload it to your mobile based on the www folder generated by Vue.
If you start getting build error, do this:
go to:
C:\laragon\www\yourproject\platforms\android\cordova\lib\builders\StudioBuilder.js
and replace this line:
var distributionUrl = process.env['CORDOVA_ANDROID_GRADLE_DISTRIBUTION_URL'] || 'https\\://services.gradle.org/distributions/gradle-4.1-all.zip';
by
var distributionUrl = process.env['CORDOVA_ANDROID_GRADLE_DISTRIBUTION_URL'] || 'https\\://services.gradle.org/distributions/gradle-4.7-all.zip';
And also:
C:\laragon\www\yourproject\platforms\android\build.gradle
this line:
dependencies {
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.android.tools.build:gradle:3.0.1'
}
by
dependencies {
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.android.tools.build:gradle:3.2.1'
}
One last thing. make sure your index.html in this folder is setup this way:
C:\laragon\www\yourproject\vuecli\public\index.html
vuecli